Il 3 maggio siamo stati a Faenza, ospiti della Kerning Conference, un evento unico in Italia per chi lavora, o è appassionato, o vorrei ma non posso, di tipografia. Digitale, e non.

Organizzatori
Un’esperienza di livello alto, altissimo, a partire dalla scelta del luogo (il cinema teatro Sarti, comprensivo di cortile, porticato e tipografia a caratteri mobili – sul serio), passando per gli speaker, l’accoglienza, i ritmi: l’unica conferenza in Italia a rispettare al minuto gli orari degli speech, parola di Simone Angelica Wolfe, che ha condotto l’evento con navigata scioltezza e molta, molta simpatia. Quindi, in prima battuta, onore allo staff.
Tipografia e hashtag
Il tutto a partire dall’hashtag ufficiale, che era #keming, e non #kerning, a testimoniare – come dire – con i fatti come basti un nulla di spazio in più o in meno per fare di una realtà un’altra realtà, un fastidio che non sai bene decodificare, che ti lascia un sospeso.
Perché tu hai capito cosa c’è scritto, ma forse ti è calata la vista, e comunque ti sei soffermato non sulla parola e sul suo significato, ma sulla sua rappresentazione.

Tipografia e invisibilità
Ecco, questa faccenda che “good design is invisible” vale per i caratteri molto di più che per mille altre cose; una eccellente tipografia scompare a favore di ciò che rappresenta: parole, concetti e – all’origine – idee.
Se a questa filiera aggiungiamo il font, qualcosa non va; oppure va benissimo, se la scelta del grafico è di rappresentare un concetto anche con la forma che lo esprime. Ma qui saliamo un gradino in più della tipografia in senso stretto.
Tipografia e interfaccia
Typography is interface. Nina Stössinger ha mostrato questa slide mentre raccontava i processi delle scelte tipografiche, processi sofferti, fatti di tanta scienza, talento ed esperienza. Il tutto, con la passione che ti aspetti da chi spende la propria vita a cercare il modo migliore per farti uscire felice dalla lettura di un libro di storia locale, partendo comunque, sempre, dal contenuto.
Parola chiave, questa che è ricorsa a più riprese; niente niente, questa storia che il contenitore è al suo servizio magari ha veramente senso.

Tipografia e sesso
Entrambi mettono di buon umore, stando allo humour di Richard Rutter (ClearLeft, e non solo).
La buona tipografia aiuta a vendere, invita all’azione, o almeno al pensiero di fare qualcosa. Una cosa bella invita a essere toccata, usata, guardata. Una brutta, è brutta. E cattiva, e ti manda via.
Nella maggior parte dei casi, non si sa spiegare perché è “bella” la tipografia, la si usa e basta, e se ne esce migliori. Quando è brutta invece te ne accorgi subito.
La faccenda trabocca di ingratitudine, ma a maggior ragione tutti noi dobbiamo ringraziare questi uomini che nell’ombra dei loro umili loft lavorano incessantemente affinché il pensiero di chi scrive si infili nelle nostre teste attraverso l’ago indolore della parola scritta.

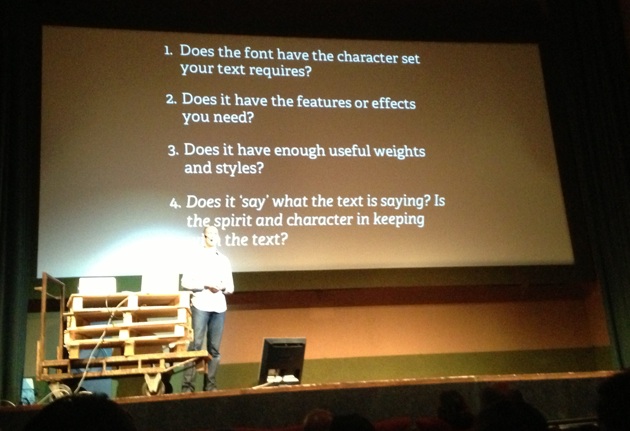
Chiunque voi siate, quindi, prima di scegliere un “font carino” per il vostro prossimo documento, fatevi queste domande:

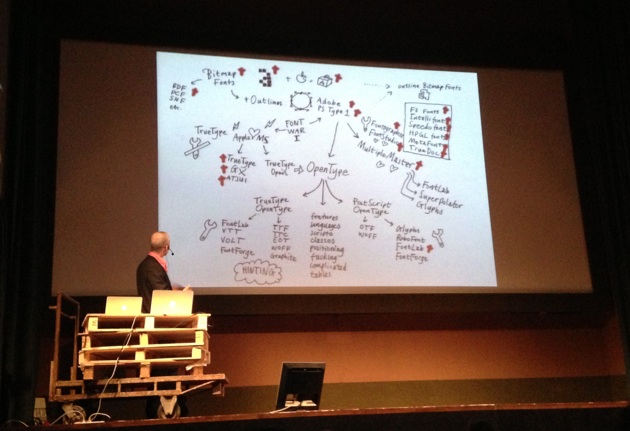
Tipografia e morte
Quest’uomo ci ha stregato, come si vede nella foto qui sotto:
Abbiamo visto rappresentata la storia della tipografia, storia di cui Luc De Groot è stato e continua ad essere uno dei protagonisti (ha disegnato tanti di quei segnetti che corrispondono ai tasti dei nostri Mac).
Se la storia umana è disseminata di morte, quella della tipografia digitale non è meno cruenta – almeno in senso figurato. Basta dare un’occhiata alla collina delle croci qui sotto, per vedere quali sacrifici sono stati necessari per arrivare fino a dove siamo oggi. A proposito: dove siamo oggi?

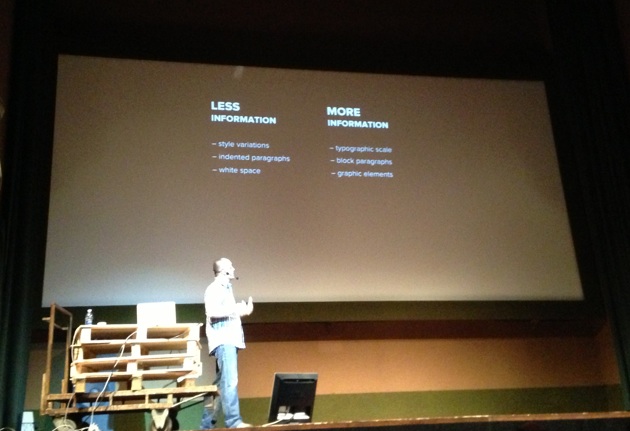
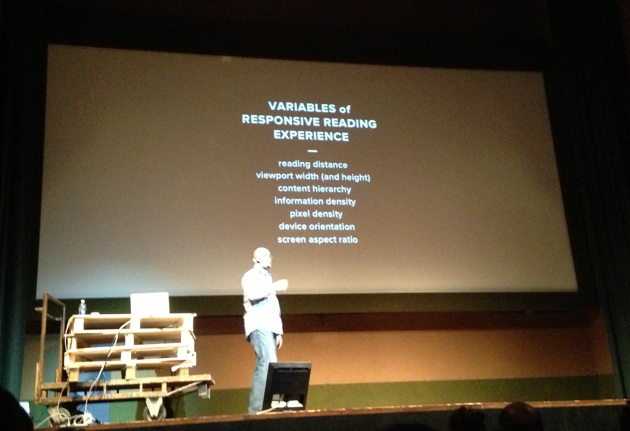
Tipografia e mobilità
Marko Dugonjić ha messo in campo le variabili che determinano le scelte tipografiche nella (ouch) multidispositività. Insomma, scrivi un testo una volta e fai in modo che chiunque lo legga, in qualsiasi luogo, con qualsiasi device, abbia il massimo dell’esperienza possibile (vedi: Tipografia e sesso).
Si parla sempre di progettualità, e – ancora una volta non c’è scampo – il progetto parte dal contenuto.
Qui un esempio quantitativo: a seconda che abbiate più o meno informazioni da dare, i punti di attenzione stanno su differenti priorità.

Ma, oltre a questo, c’è la distanza da cui leggiamo, le condizioni ambientali, il dispositivo che usiamo.

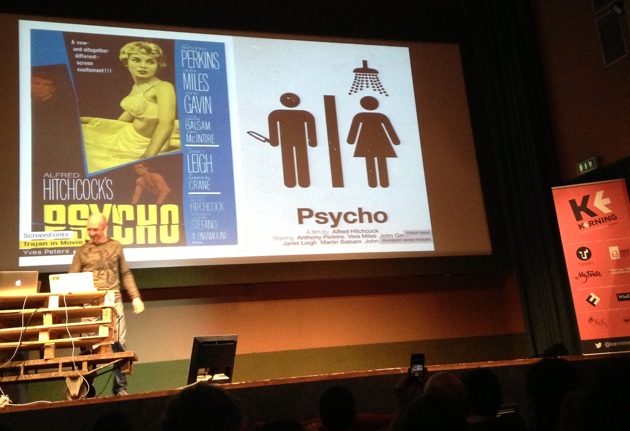
Tipografia e cinema
Puro spettacolo: Yves Peters ha impiegato una bella parte del suo tempo libero a esplorare le tendenze tipografiche di 20 anni di locandine, imparando che esistono – come per ogni moda – momenti e tendenze che qualcuno innesca e altri adottano, quasi in modo epidemico.
Appena on line, consigliamo di vedere il video di questo intervento, veramente un intelligentissimo intrattenimento, grande classe e molta leggerezza. Non superficialità eh, leggerezza.

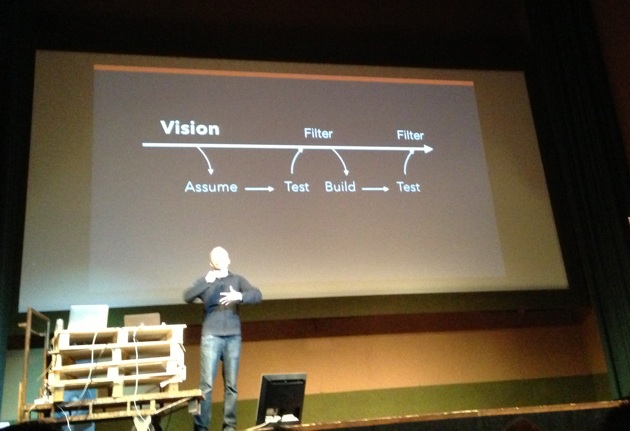
Tipografia e guru
Il messaggio, l’emittente, il ricevente. Queste tre componenti fanno una comunicazione. Aral Balkan è un grande emittente, ha un eccellente contenuto, e un pubblico che lo applaude a priori. Questo capita quando sei una star, e Aral – modestamente – lo è.
Il suo talk è entrato nel Design, il tema dei temi, applicato alla tipografia. In modo molto inspirational, ha sancito: DESIGN OUT OF CONTENT, a chiudere in modo tombale tutte le avvisaglie sopra accennate, secondo cui tutti i processi di progettazione DEVONO partire dal contenuto. O almeno, non dimenticarsene.
E a proposito di ruoli: il design non è il fine, ma il mezzo, il metodo. Questo ovviamente ridimensiona tensioni e propensioni all’autocelebrazione da parte dei designer (“somebody who wears black”)

E questo assomiglia molto al processo del Design thinking, a cui ci stiamo sempre più devotando (voce del verbo devotare). Un processo iterativo di approfondimento delle assunzioni, prototipazione e test.

E visto che il design non si fa per le macchine, ci sta una gurata di quelle che generano tweet in quantità:

E infine, ecco come progettare “out of content” in tre punti elenco (gurata number two):

Aral, sei un grande. Però potevi risparmiarti il pistolotto sulla mediocrità solo perché eri infastidito dal microfono che ogni tanto ti faceva perdere il ritmo. Nessun altro relatore ne ha sofferto; ma forse loro erano solo human.
Tipografia e morale
Cosa abbiamo imparato oggi? A parte come si organizza un evento perfetto, abbiamo capito una volta di più quanto sia importante la comunicazione del nostro mestiere. Non “nel” nostro mestiere (anche, ovviamente), ma proprio del.
Perché la complessità nel trovare soluzioni trasparenti, nel costruire cose di cui si da per scontato il funzionamento, ha un prezzo.
E quindi un costo.
E soprattutto: un valore.
...................................
Vedi anche:
- il sito della Kerning Conference
- il resoconto completo di Tommaso – Tom Stardust


Grazie davvero per il bel post! Ci riempie di orgoglio.
Consentimi solo una precisazione, dal momento che mi accorgo che man mano escono le recensioni, più si consolida un fraintendimento che forse è il caso di chiarire:
Kerning è organizzata da un gruppo di persone non collegate a FromTheFront. Uno degli organizzatori (Luca Salvini) è effettivamente anche parte di FromTheFront, ma Kerning ha un suo gruppo organizzatore, composto di 6 persone: oltre a me e Luca, Francesco Fullone, Nicolò Volpato, Cristiano Rastelli, Enrico Stradaioli.
Credo sia importanete e giusto precisarlo, anche per rispetto al team di FtF. Ciao e ancora grazie.
Gran bel resoconto! E grazie per le foto, stavo giusto cercando quella di Aral Balkan sul processo iterativo guidato da una vision :)
Grazie a te Tommaso, e complimenti per il TUO resoconto!
Abbiamo altre immagini, se ti servono (tutte nei limiti della legalità e della morale…).
PS e grazie Matteo, doverosa e giusta precisazione.