Seconda puntata del mini-ciclo dedicato alle form. A questo giro il principio-guida è di carattere principalmente estetico; ma sappiamo bene che l’estetica, nel web design, è funzione diretta dell’usabilità. Che è funzione della user experience. Che a sua volta è “il sito”. Che al mercato mio padre comprò.
Anche questo post prelude al nostro intervento del 9 ottobre alla UX Conference 2010 (se vi siete persi il primo, fate clic qui).
Sempre a proposito di “form che mi piace compilare“, affrontiamo uno degli aspetti legati al design, non inteso all’italiana (la casa di design, il cibo di design, il cane di design) ma all’anglosassone: la ricerca della sintesi perfetta tra forma e funzione. Parliamo quindi della forma delle form (che la funzione ce la giochiamo tutta durante lo speach alla conferenza), l’aspetto puramente estetico, avulso dal suo perché e in intimità con il suo per come.
Abbiamo preso in considerazione alcune form nei siti di nostri colleghi stranieri più o meno noti. Parliamo di cinque form di contatto, quelle che possono trasformare una user experience in una prospect experience, o ancora meglio in una customer experience (dopo di che voi – che siete al di là della form – sarete lieti di fare una bellissima billing experience).
In verità, lo ammettiamo. Non si tratta di “form che fanno la storia delle form“... Però hanno aspetti curiosi o degni di nota dal punto di vista della loro piacevolezza, dimensione che abbiamo privilegiato in questo caso, giusto per essere frivolissimi, come il momento storico esige. E inoltre: questo post è gratuito, che volete di più?
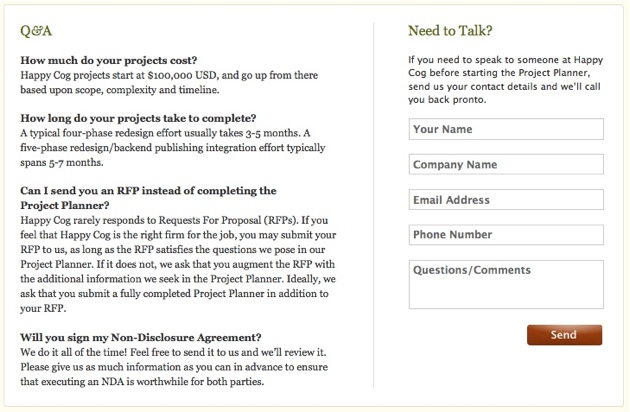
Happy Cog
http://www.happycog.com
La pagina Contacts di Happy Cog, una delle più blasonate agenzie web americane, è ovviamente un capolavoro di eleganza ed efficacia. Non è solamente un compendio di riferimenti (mail, indirizzi, telefono...) ma un vero e proprio how-to, che ti rende consapevole di quello che stai per fare.
Nel ritaglio qui sotto, si comincia già a selezionare la tipologia del cliente (vedi la prima voce “How much do your projects cost?” casomai vi fosse venuta voglia di scrivergli) e nella parte destra viene presentata la form di contatto. Da notare: nessuna etichetta esterna ai campi. Quando ci si posiziona in uno di essi scompare il tip che suggerisce cosa inserire. Molto elegante, ma attenzione a non abusarne: in genere questo tipo di impostazione funziona solo per form molto brevi, perché una volta compilate non è poi possibile risalire al loro significato originario, se non cancellando quello che si è scritto (decisamente non alla portata di un utente “medio”. Ma probabilmente l’utente medio non spende “a partire da” 100.000$, quindi possiamo supporre che questa form sia stata progettata sull’utente “medio” di questo sito. Anything else?...).

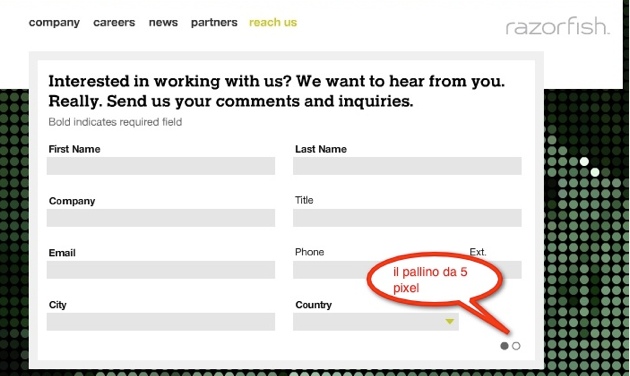
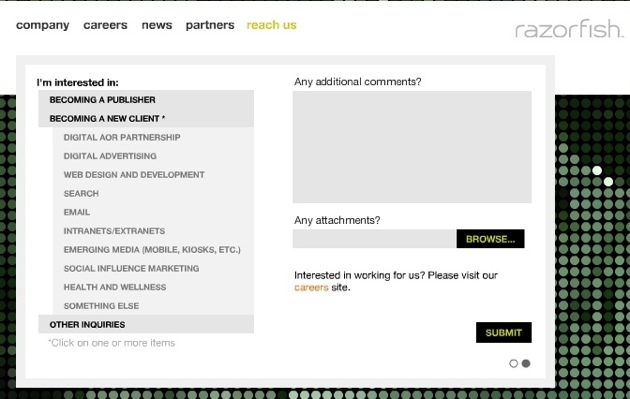
Razorfish
http://www.razorfish.com
Chi non conosce Razorfish?
Ok, facciamo un a-capo dopo questo silenzio imbarazzato. Ma per noi web-cosi degli anni ’60, Razorfish rappresentava la sintesi stessa della new economy, tutta startup e gatti di nome Pixel che dormivano la notte a fianco agli strapagati fighetti web designer 19enni (notate un velo di rancore?).
Sta di fatto che da qualche anno il sito è lo stesso: un aggeggio tutto flash (tutto flash!) che ha come sfondo la proiezione di una webcam che sta nei loro uffici. Ovviamente pixelata, come i vips nelle copertine di Chi.
La form di contatto però fa sempre la sua figura (sempre se possiamo dimenticarci del flash). E’ divisa in due parti: la prima che chiede i soliti dati anagrafici, la seconda, raggiungibile cliccando un pallino di 5 pixel, che chiede elegantemente “che vuoi?“. Il valore di questa seconda parte della form sta nel fatto che coglie l’occasione per dirti in sintesi cosa fa l’agenzia, cosa non facile vista la vastità geografica e la varietà di servizi offerti dall’agenzia. E poi, quell’effetto di transizione è così cool...


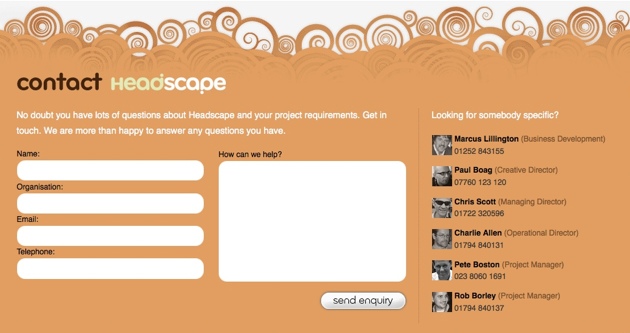
Headscape
http://www.headscape.co.uk
Questo semplice form è piacevole al gusto e al tatto, umanizza l’interfaccia completandola con i volti e i nomi delle persone che vi stanno dietro. Un modo intelligente per restare coerenti fino in fondo con la filosofia aziendale, nel solo momento di contatto possibile in un sito web: la form... (detto così, fa paura, ma se ci pensate è così: tra voi e il vostro utente finale c’è la compilazione di un modulo).

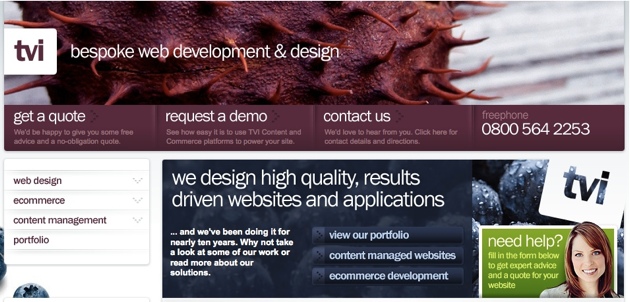
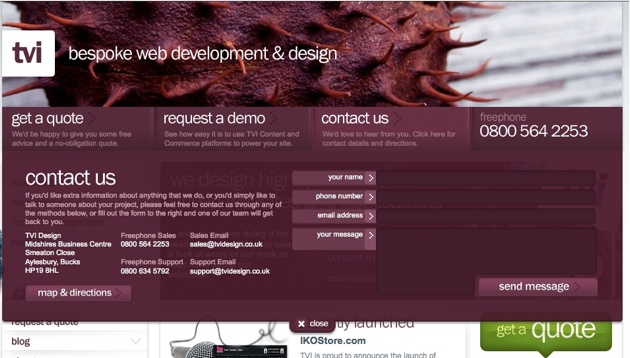
TVI Design
www.tvidesign.co.uk
Una bella sintesi della letteratura della call to action: tre modi di entrare in contatto con questa agenzia, secondo i tre principali bisogni di un utente che visita questo sito: chiedere un preventivo, una demo, o semplicemente un contatto.
Ciascuno dei link “srotola” direttamente nella home page una form molto leggibile. Un neo, non indifferente: con firefox su mac non c’è modo di chiudere le tendine una volta aperte: sarà voluto?


And the winner is...
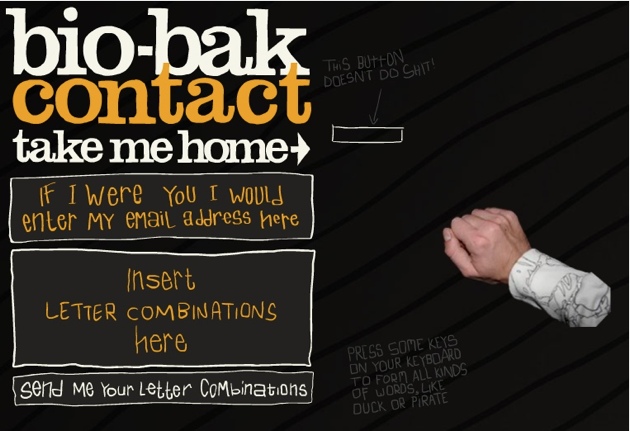
Bio-Bak
www.bio-bak.nl
Alla prima visita viene da dire: questo è un genio. Poi: questo è matto. Poi capisci che è veramente un genio. Matto. Un sito in cui trascorrere 5 minuti, vale la pena (alzate il volume!). Non abbiamo capito esattamente chi è e cosa fa, ma la sua form di contatto – come l’intero sito – è un capolavoro di scherno e un sapiente uso della tecnologia. Flash, di nuovo, ma qui ci sta perfettamente.
La form di contatto è un momento di interazione “finale”, visto che in realtà tutto il sito prevede un coinvolgimento dell’utente, provare per credere.
Step 1: inserite la vostra email (nota: il pugno chiuso è il cursore. Giuro)

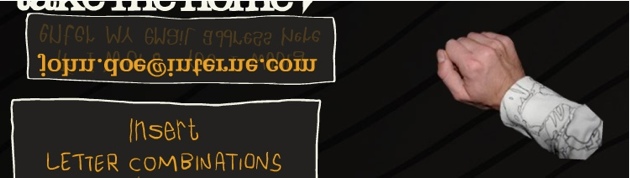
Step 2: il campo della form cade al piano di sotto. La voce di uno strano personaggio vi invita a rimetterlo al suo posto...

Step 3: lo fate, ma ovviamente il campo-cartello è a rovescio. Provate a scriverci dentro... Chapeau!

Commentate qui sotto, se ne avete voglia!
Oppure scrivete a Nicola – che ha scritto questo post – al buon vecchio indirizzo email n.bonora@mentine.net.

Forse il primo si salva, anche perché l’efficacia del placeholder è ancora in dubbio. Il resto mi sembra l’antitesi dell’usabilità..
Nel secondo esempio, il pallino per andare avanti non è per niente chiaro e infrange il classico design pattern. E non parliamo della scritta in grigio che specifica i campi obbligatori (lo dicano ad un ipovedente qual’è il carattere bold).
Nel secondo il margine verticale tra un campo e l’altro è troppo poco.
Nel terzo esempio ho impiegato un’eternità ad individuare la form. Troppa informazione e colori che non forniscono senso di discontinuità .
L’ultimo esempio .. Be’ c’è una scritta al contrario..
Sull’estetica concordo :)
Rilancio: secondo me anche il placeholder è al confine dell’usabilità, soprattutto per form più complesse di uesta, ma visto che HappyCog screma i clienti sul nascere (come il buttafuori in disco) immagino abbia fatto su questo accurate valutazioni preliminari (una specie di test di ingresso?…).
Il resto – concordo – è pura estetica e (un)design anni ’90 (questa era la premessa, quindi mi autoassolvo :D )
Una chiosa sull’ultima form (BioBak): secondo me con un sito così non poteva permettersi altro che una form così, in antitesi con qualsiasi embrione di buon senso, altrimenti sarebbe stato incoerente.
Stravolgendo gli standard, ha dimostrato di conoscerli.
Grazie Sergio per il commento!